When sharing your posts or pages on Facebook, the image may not display as you would have expected. Sometimes an incorrect image is shared instead of the one you wanted. But don't blame Facebook, this is happening because you haven't configured WordPress to display the right images when sharing on Social Media. I'll show you how to select an image that will always be shared. I'll also show you how to add a fallback image and a general image that is shared whenever no other can be found.
Facebook Shares An Incorrect Image
Sometimes when we share blog posts on Facebook or other social media platforms, an incorrect image appears. Now you might've noticed this when sharing other people's content, but what happens when you share your own website content and a completely different image of periods in the Facebook post preview. This is a common problem, but it's easily fixed. So let's take a look at how we can tell Facebook which image it should share.
Testing the shared URL
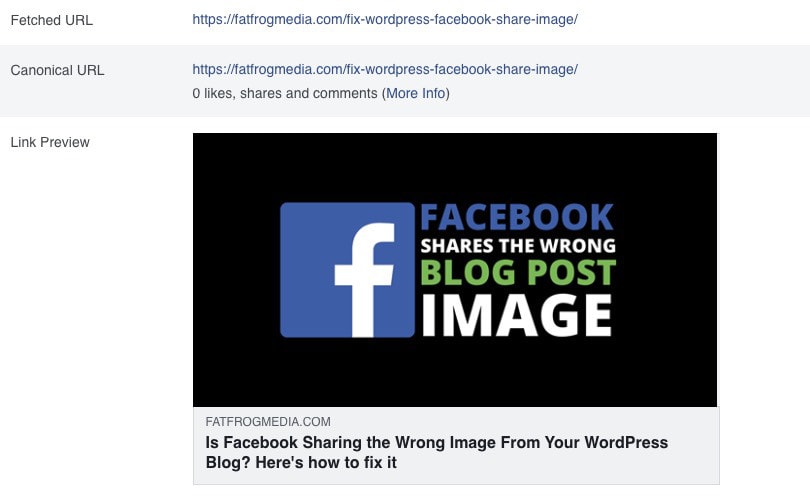
- Open the Facebook Sharing Debugger (Facebook Open Graph Debugger) to view the image, text, and description that Facebook automatically chooses to show when your post is shared on the platform.
- Add the URL
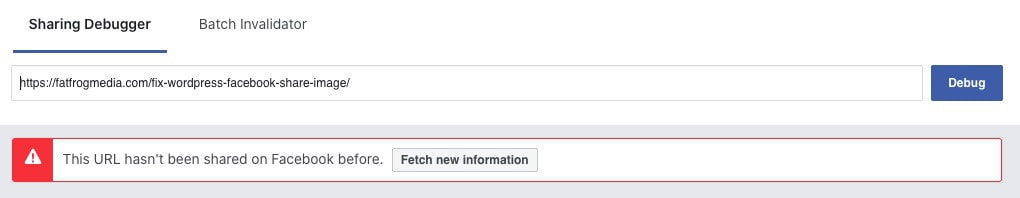
- Click debug.
- If the URL has never been shared before, no details will appear. Click Scrape Again

Facebook will go and pull the Open Graph images from the blog post. The Facebook debugger reads the Open Graph data in any blog post or page on a website. This open graph data is the information that Facebook uses to select the title, the description, and the image, among other things. When an URL does not have an image specified in the open graph data, Facebook chooses an image from somewhere else. This could be the site logo or another image on the page. It could even be an image from some other part of the website.
Obviously, this is not ideal; we don't want random images to be shared. What can we do?
Tell Facebook What Image To Show
We must tell Facebook and the other social media platforms when we want a particular image to be shared. We can also specify a different title or description. This is useful for creating a more say click-bait title or compelling description for social media. In this way, we can use non-SEO titles without negatively impacting the blog post in Google search.
Where do you select the images for the open graph tags?
On WordPress, specify images for sharing on social media with the Yoast SEO plugin, or the one I prefer, SEOpress. Of course, you can edit the HTML code directly, but for most WordPress users that's not really an option. It's much easier to use an SEO plugin to take care of the hard work.
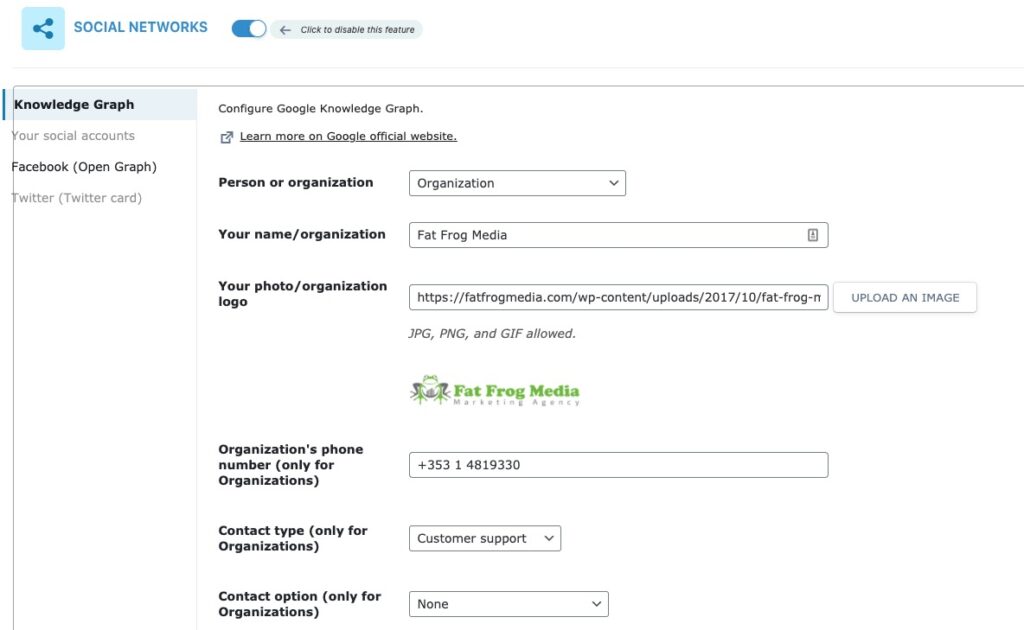
In WordPress, go to the dashboard, open the SEOpress section and click Social Networks.

In this section, you can enable the open graph data and you can also set a default thumbnail for social sharing. When this is enabled, any time Facebook cannot find an image to use in the preview, it will select this default image. Choose a general all-purpose graphic or logo that you use across your website. You can do the same for Twitter Cards and you can also add in all your social account URLs.
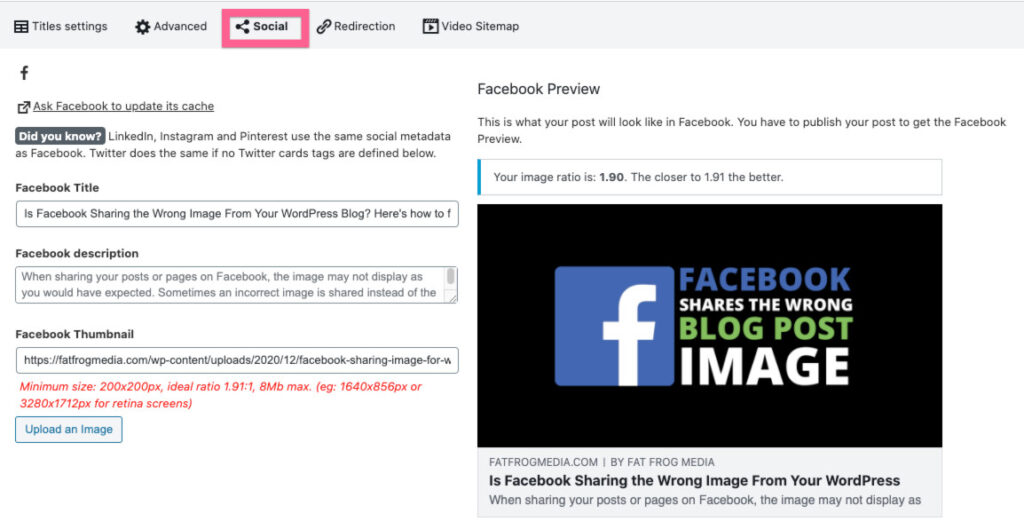
Back to our blog post. Scroll down past the text until you reach the SEO section. You should see this section near the bottom of the editable screen. If you're using Yoast SEO, the settings are similar and found in the same place. Both tools use a very similar method to add the Open Graph data.
Under the title settings you can see exactly what the title will look like In the search engine results. A mobile and a desktop preview show how it looks to users.
In the Social tab, we can add a custom Facebook title, meta description, and Facebook thumbnail image.

Note that if you have a featured image specified, Facebook will display it when sharing, but you can have a featured image as well as a totally different Facebook image as your thumbnail. I sometimes upload a file I've created especially for Facebook with the dimensions 1200 by 630 pixels. Those are the recommended dimensions for Facebook link posts.
Check out BrandBird, a new tool that lets you create beautiful and correctly-sized social media images in seconds. It's like Canva but offers way more options and works 10 times faster.

Click Save and retry the URL in the Facebook Sharing Debugger.
Anytime your post is shared, this “correct” image will show.