In this post & video, I'll explain a quick way to create better-looking blog post widgets in the sidebar of your Astra theme.
You will need
The regular post widget is boring and limited to text only. But what if you want to showcase the amazing images you have on your blog posts in the sidebar? After all, people will click on a photo or graphic much faster than they will on plain text.
Help is at hand with one of the best features of the Astra Theme – Custom Layouts.
Now, I should point out that this is a premium feature. While the Astra theme is free, the Astra Pro Plugin is a paid plugin. But it's absolutely worth the investment for all the powerful features the Pro plugin makes available.
Let's get into it.
Custom Layouts is one of the best features of Astra Pro and worth the price of the plugin alone.
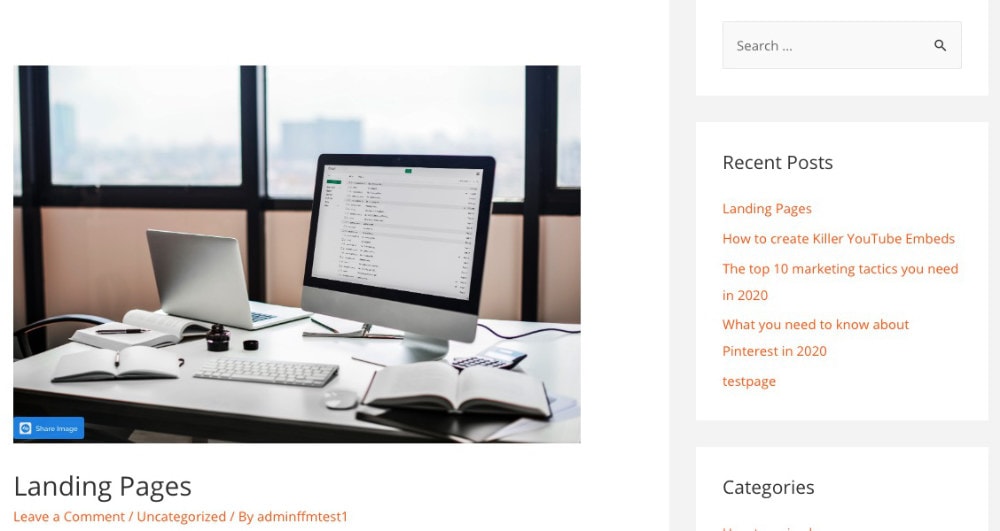
Here's the original blog post with sidebar. Not very exciting and it's easy to miss the links in the sidebar.

To create a custom sidebar, we need to start with the custom layouts feature in Astra.
Go to Appearance and activate Custom Layouts if you haven't already. Again you will need the Astro Pro Plugin and I've added a link in the description for this.
You'll also need the Ultimate Addons for Elementor Plugin from Brainstorm Force, the same people that created the Astra theme. There are many different addon plugins for Elementor but the advantage with this one is that it is 100% compatible with the WordPress theme.
Creating a Sidebar Custom Layout
Once enabled, click on “Custom layouts” under the Astra Options section in the Appearance module of the Wordpress Administration panel.
Click “Add New”
Give the custom layout a name. Anything will do but it's best to be descriptive. So I'll call this one “Elementor custom sidebar”.
The reason I call it “Elementor custom sidebar” is because I'm going to use Elementor to create the list of blog posts. We can use the free version of the lightweight page builder Elementor to quickly add a great looking list of blog posts with optional animated images.
- Click “Edit with Elementor”
- Click “Add New Section”
- Choose the full-width row structure.
- Click the little Elementor elements icon near the top left to bring up the list of elements or widgets available to use in this page.
- Search for Posts and find the widget with UAE in the top right corner.
- Drag this element over to the page section.
You will then see a list of the latest posts with images, titles, descriptions and so on.
Now we need to edit these a little for the sidebar.
- Click the pencil icon and open the General tab.
- Change the Columns to 1
If you want to make the images pop when the mouse rows over them, choose a Scale on Hover option In the Image section. Roll over any image to see the effect.
- Under Meta, turn off the Meta selector.
- Set the Display Position to None under Taxonomy Badge.
- Turn the Excerpt off
- Turn off the Call To Action
Now, you can edit these options to suit the style that you want on your blog sidebar but I prefer to disable a lot of the clutter and just leave the images and title to speak for themselves.
- Click Publish
- Exit to Dashboard.
Choose Where The Custom Layout Appears
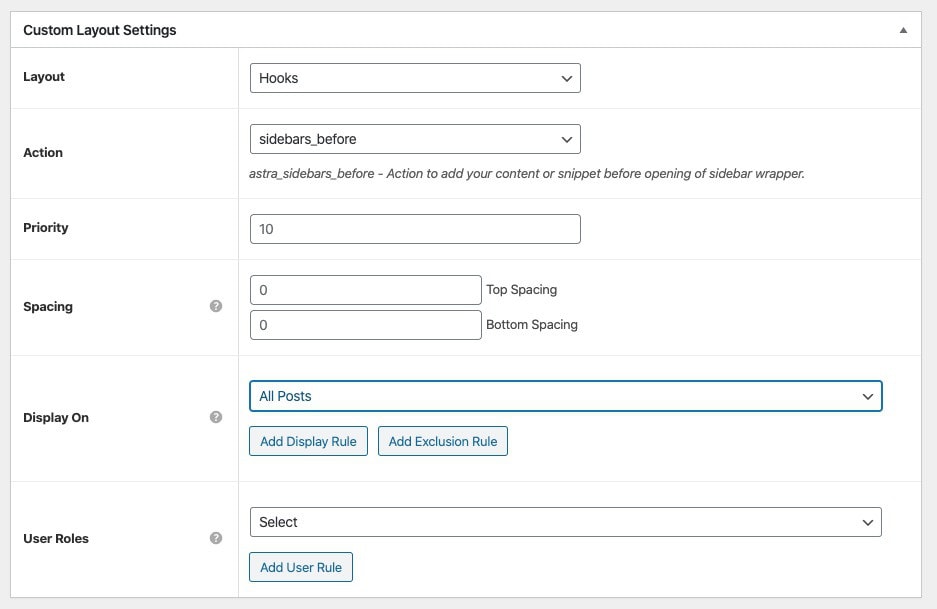
Now, scroll down to Custom Layout Settings and select “Hooks” run the Layout selector.

“Hooks” allow you to choose almost any part of the WordPress theme to place your custom layout. It's very powerful and one of the most compelling reasons for upgrading to Astra Pro.
Under Action, you want to select the area to display the new custom posts widget. Scroll down to Sidebar and choose sidebars_before. This will show the posts before anything else on the sidebar.
In the Display On section, choose All Posts to show the sidebar on every blog post. You can also customise this to show on selected posts, pages, product pages, archives, or anywhere else you like. As I mentioned, this is a very powerful feature for customising your WordPress theme
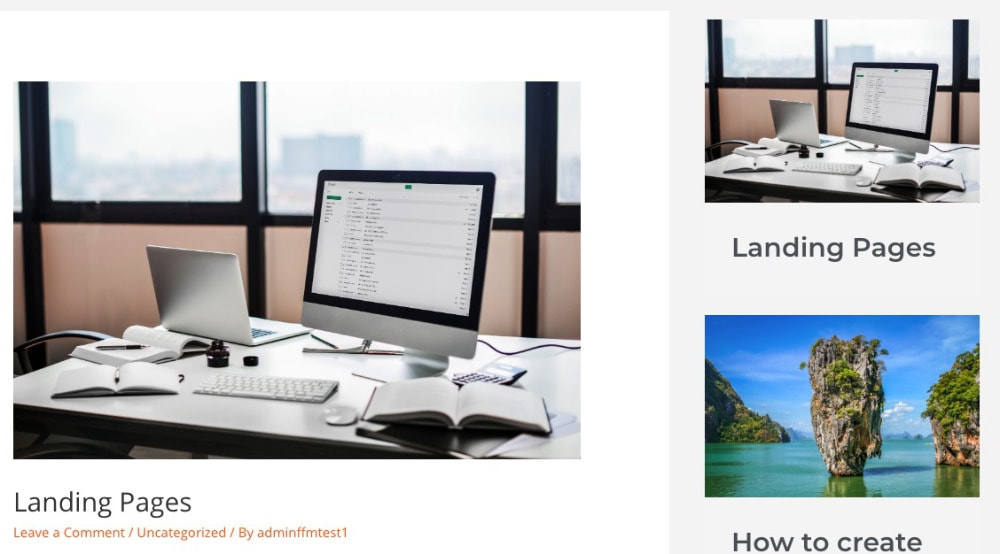
Click Update and visit any blog post on your website.
You'll see the blog post list with images & titles. Edit the title size in Elementor to suit your theme or preferences.



Is it possible to do this without a page builder? I have found that page builders slow down my site and I also want to keep the number of plugins to a bare minimum thx
At the moment, Gutenberg doesn’t really support this. I agree with you that page builders can slow a website and in fact, I prefer Gutenberg only. But if you want custom sidebars like I created in this tutorial you really need a page builder. There are some tutorials on building your own custom sidebars but it takes some coding experience. Alternatively, you could manually build static sidebar items (blog image with links) but they won’t auto-update.